| |
TopMenuSkin
The TopMenuSkin adds pulldown menus to the PatternSkin.
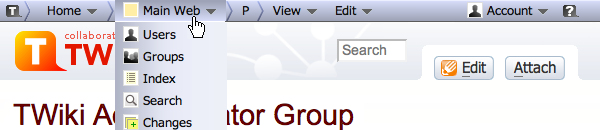
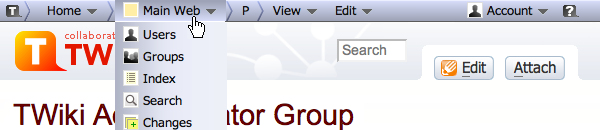
Screenshot

Tob Bar and Menu Structure
NOTE: The skin is designed to incorporate the "you are here" breadcrumb into the pulldown menus:
"Home" menu => "Web" menu => List of parent topics, if any (shown as "P"s) => Current topic ("View" menu).
Web-specific Menu-Bars
The TopMenuSkinDefaultWebTopMenu defines the default menu structure used in any web. A WebTopMenu topic in a web can redefine the default menu structure. If the WebTopMenu topic is missing in a web, create one with content of _default.WebTopMenu and customize it. Bullets must be of format [[...][...]] or <a href="...">...</a>, and may not contain any text next to the link.
To preserve the "you are here" breadcrumb, it is important to add additional pulldown menus after the INCLUDE of %SYSTEMWEB%.TopMenuSkinTopicMenu. The top level menu-bar should have this structure:
- INCLUDE of %SYSTEMWEB%.TopMenuSkinHomeMenu
- Current Web menu
- INCLUDE of %SYSTEMWEB%.TopMenuSkinTopicMenu
- Additional pulldown menu(s) as needed (optional)
Example WebTopBar menu structure with additional "Bugs" pulldown menu:
%INCLUDE{%SYSTEMWEB%.TopMenuSkinHomeMenu}%
* [[%BASEWEB%.%HOMETOPIC%][<img src="%ICONURL{web-bg}%" border="0" alt="" width="16" height="16" style="background-color:%WEBBGCOLOR%" /> <nop>%MAKETEXT{"[_1] Web" args="%BASEWEB{format="$current"}%"}% %ICON{menu-down}%]]
* [[%SCRIPTURLPATH{"view"}%/%BASEWEB%/WebCreateNewTopic?topicparent=%BASETOPIC%][ %ICON{"newtopic"}% %MAKETEXT{"Create New Topic"}%]]
* [[%BASEWEB%.WebTopicList][ %ICON{"index"}% %MAKETEXT{"Index"}%]]
* [[%BASEWEB%.WebSearch][ %ICON{"searchtopic"}% %MAKETEXT{"Search"}%]]
* [[%BASEWEB%.WebChanges][ %ICON{"changes"}% %MAKETEXT{"Changes"}%]]
* [[%BASEWEB%.WebNotify][ %ICON{"notify"}% %MAKETEXT{"Notifications"}%]]
* [[%BASEWEB%.WebRss][ %ICON{"feed"}% %MAKETEXT{"RSS Feed"}%]]
* [[%BASEWEB%.WebStatistics][ %ICON{"statistics"}% %MAKETEXT{"Statistics"}%]]
* [[%BASEWEB%.WebPreferences][ %ICON{"wrench"}% %MAKETEXT{"Preferences"}%]]
%INCLUDE{%SYSTEMWEB%.TopMenuSkinTopicMenu}%
* [[BugTracker][%ICON{bug}% Bugs %ICON{menu-down}%]]
* [[NewReport][Create bug report]]
* [[OpenBugs][Open bugs]]
* [[ConfirmedBugs][Confirmed bugs]]
* [[FixedBugs][Fixed bugs]]
Use Menu-Bars in Topics
A menu-bar can be added anywhere in a topic:
- Include the "TWiki.TopMenuSkin" topic - this pulls in the CSS and JavaScript needed for the menu-bar.
- Create a nested bullet list with links:
- The top level bullets define the menu-bar items. Bullets with/without links are supported.
- Second level bullets define the pulldown options within a menu-bar item.
- A second level bullet must contain exactly one link (format
[[...][...]] or <a href="...">...</a>) without any text next to the link.
- Third level bullets are not supported.
- Enclose the bullet list with a
<div class="twTopMenuTab"> tag.
Example:
%INCLUDE{"%SYSTEMWEB%.TopMenuSkin"}%
<div class="twTopMenuTab">
* [[WebHome][%ICON{home}% Home %ICON{menu-down}%]]
* [[WebNotify][Subscribe]]
* [[WebStatistics][Statistics]]
* [[WebSearch][%ICON{searchtopic}% Search %ICON{menu-down}%]]
* [[WebSearchAdvanced][Advanced search]]
* [[SearchHelp][Search help]]
</div>
Renders as:
NOTE: The pulldown menus only work if the TWiki:Plugins/JQueryPlugin is installed and enabled. is installed and enabled.
Read-Only Skin Mode
This skin and the PatternSkin support a read-only mode. This is mainly useful if you have TWiki application pages or dashboards where you do not want regular users to change content. The read-only mode is enabled with a READONLYSKINMODE preferences setting set to 1. Details in PatternSkinCustomization#ReadOnlySkinMode.
CSS and JavaScript
This section defines the CSS and JavaScript used by the TopMenuSkin; View Raw to see the source. Some additional CSS is defined in templates/vewi.topmenu.tmpl
Create Your Own Look
This skin is based on PatternSkin, and the same rules for customization apply.
The TopMenuSkin disables the sidebar and activates a different top bar in twiki/templates/view.topmenu.tmpl. Details in PatternSkinCustomization and PatternSkinCssCookbook.
The top bar TopMenuSkinTopBar (with menu bar, logo and search boxes) can be cloned using same topic name and customized per web.
Add a Sidebar
If you want a sidebar in addition to the top bar, define a WEBLEFTBAR setting with the name of the topic to include as the sidebar. This can be done in a WebPreferences for the whole web or in a topic. Example:
Add Breadcrumbs
The TopMenuSkin incorporates "you are here" breadcrumbs in the pulldown menu, such as "Home > Main web > P > P > View. The P's indicate the parent topic(s). If you prefer the old verbose breadcrumbs you can enable it with the following preferences setting:
Fixed Menu-Bar
The FIXEDTOPMENU preferences setting determines if the menu-bar is fixed or auto-hidden. If set to on, the menu-bar is always visible at the top, regardless of the window scroll position. If off, the menu-bar hides when scrolled, and can be shown by hovering over  - the gray TWiki icon. - the gray TWiki icon.
Installation
This skin is pre-installed. TWiki administrators can upgrade the skin as needed on the TWiki server.
Skin Info
- Set SHORTDESCRIPTION = Skin with pulldown menus in top bar
- Sponsor: Twiki, Inc.

Related topics: TopMenuSkinDefaultWebTopMenu, TopMenuSkinHomeMenu, TopMenuSkinTopBar, TopMenuSkinTopicMenu, WebTopMenu, _default.WebTopMenu, Main.WebTopMenu, Sandbox.WebTopMenu, Trash.WebTopMenu, TWikiSkins, TWikiSkinBrowser, UserDocumentationCategory, AdminDocumentationCategory |







 - the gray TWiki icon.
- the gray TWiki icon.