| |
TWiki Dashboard Add-On
Create professional dashboards for intranet home, teams, knowledge bases and more
Introduction
A dashboard comes into play when users need to get an overview of their work and want to navigate quickly to relevant places. This TWiki application is designed to give administrators a tool to quickly create dashboards for intranet home, team homepages, project homepages and knowledge bases.
Usage
The add-on defines several sections that are used to create dashboards. This can be done either via DASHBOARD or INCLUDE variables. A dashboard is constructed using the following sections:
Dashboard screenshot (click to enlarge)

- section
"dashboard_start"
- section
"banner"
- section
"box_start"
- section
"box_end"
- section
"box_start"
- section
"box_end"
- ...etc...
- section
"dashboard_end"
Banner(s) and boxes fill the dashboard width, and are arranged left to right, top to bottom.
Dashboard using DASHBOARD variable
%DASHBOARD{ section="dashboard_start" }%
%DASHBOARD{ section="banner" ... }%
%DASHBOARD{ section="box_start" ... }%
Box 1 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" ... }%
Box 2 content
%DASHBOARD{ section="box_end" }%
...etc...
%DASHBOARD{ section="dashboard_end" }%
| |
Dashboard using INCLUDE variable
%INCLUDE{ "TWikiDashboardAddOn" section="dashboard_start" }%
%INCLUDE{ "TWikiDashboardAddOn" section="banner" ... }%
%INCLUDE{ "TWikiDashboardAddOn" section="box_start" ... }%
Box 1 content
%INCLUDE{ "TWikiDashboardAddOn" section="box_end" }%
%INCLUDE{ "TWikiDashboardAddOn" section="box_start" ... }%
Box 2 content
%INCLUDE{ "TWikiDashboardAddOn" section="box_end" }%
...etc...
%INCLUDE{ "TWikiDashboardAddOn" section="dashboard_end" }%
|
Section ="dashboard_start"
The "dashboard_start" section starts a dashboard. It is the container of banners and boxes. A dashboard needs to be closed with a "dashboard_end" section. Parameter:
Section ="banner"
The "banner" section defines a banner with an image. All content is specified by parameters, e.g. there is no start and end banner section. Parameters:
| Parameter |
Description |
Default |
image="" |
Banner image URL, optional. Attach your own image, default 1024x150 pixels, or use one of the TWikiDashboardImages. Example:
"%ATTACHURL%/myteam.jpg" |
URL of marin-headlands.jpg image |
title="" |
Banner title, optional. If you specify a TWiki link make sure to use Web.TopicName, not just TopicName. |
(no title) |
text="" |
Banner text below title, optional |
(no text) |
width="" |
Banner width in pixels, optional.
Note: It should match the dashboard width and banner image width |
"1024" |
height="" |
Banner height in pixels, optional |
"150" |
button1=""
button2=""
...
button8="" |
Banner buttons, optional. Each button has elements separated by the pipe symbol ("|"). A button can either link to another page, or popup a modal box. A popup is shown if the button has 3 or more elements. Popup button elements: Button label, box title, box content, box width in pixels (optional, default 600), box height in pixels (optional, default 400). Link button elements: Button label, link. A link can be a Web.TopicName or a URL. If you specify a TWiki link make sure to use Web.TopicName, not just TopicName.
Example:
button1="Button label|Web.LinkTarget"
button2="TWiki Help|TWiki.WebHome"
button3="Popup Demo|Modal box demo title|Modal box content|600" |
(none) |
style="" |
CSS of banner box, optional |
"border: none 0;" |
titlestyle="" |
CSS of banner title, optional.
Example: To show white title text for dark banner image:
titlestyle="color: white;" |
"margin: 10px 15px; padding: 0; font-size: 18pt; font-weight: 600; color: #333333;" |
textstyle="" |
CSS of banner text, optional |
"margin: 35px 15px; padding: 0; color: #333333;" |
contentstyle="" |
CSS of button container |
"bottom: 0; right: 0; margin: 0; padding: 10px 10px; color: #333333;" |
Note: The popup (modal dialog box) depends on the TWiki:Plugins.ModalBoxAddOn . .
Section ="box_start"
The "box_start" section starts a box. A box needs to be closed with a "box_end" section. Parameters:
| Parameter |
Description |
Default |
title="" |
Box title, optional. HTML can links can be used. If you specify a TWiki link make sure to use Web.TopicName, not just TopicName. |
(no title) |
width="" |
Width of box in pixels, optional.
Note: This is the usable width of the box content, it does not include 32 pixel of box border and padding |
"300" |
height="" |
Box height in pixels, optional |
"200" |
style="" |
CSS of outer box, optional |
"border: solid #d0d0d0 1px; padding: 15px;" |
titlestyle="" |
CSS of title, optional |
"text-align:center; font-size:19px; font-weight:bold; color: #333335; padding:0 0 12px 0; white-space: nowrap; overflow: hidden;" |
contentstyle="" |
CSS of content |
"overflow:auto;" |
Section ="box_end"
The "box_end" section ends a box. It has no additional parameters.
Section ="dashboard_end"
The "dashboard_end" section ends a dashboard. It has no additional parameters.
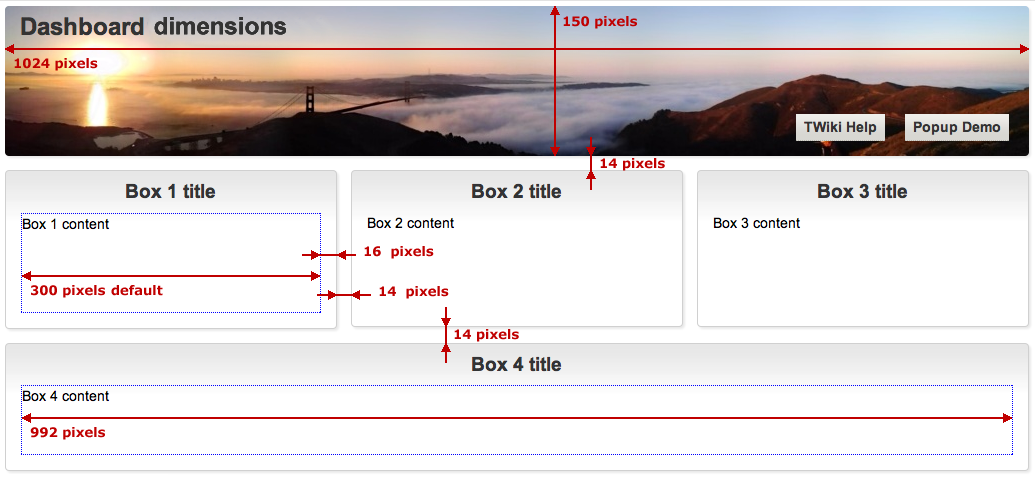
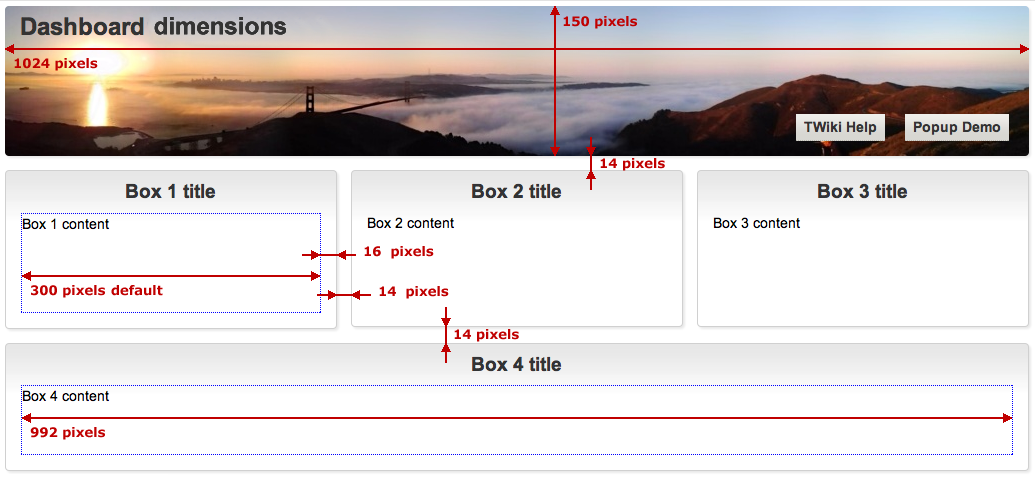
Dashboard Dimensions
The default dashboard is 1024 pixels wide, which is just about the right size for laptop screens. The TWikiDashboardImages are designed for this width. By default, boxes are 300 pixels wide and 200 pixels high for a 3 column layout. The following screenshot shows the dimensions.
 When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
Example
This example defines a simple dashboard. Write this:
%DASHBOARD{ section="dashboard_start" }%
%DASHBOARD{ section="banner"
image="%PUBURL%/%SYSTEMWEB%/TWikiDashboardImages/marin-headlands.jpg"
title="Dashboard for %WIKIUSERNAME%"
titlestyle="color:#800000;"
button1="TWiki Help|%SYSTEMWEB%.WebHome"
button2="TWiki Variables|%SYSTEMWEB%.TWikiVariables"
button3="Popup Demo|Modal Popup Demo|This requires the TWiki:Plugins.ModalBoxAddOn|400"
}%
%DASHBOARD{ section="box_start" title="Box 1 title" }%
Box 1 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 2 title" }%
Box 2 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 3 title" }%
Box 3 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 4 title" width="992" height="100" }%
Box 4 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="dashboard_end" }%
As documented earlier, an alternate syntax for %DASHBOARD{ section="..." ... }% is %INCLUDE{ "TWikiDashboardAddOn" section="..." ... }%.
This example generates the following dashboard:
Dashboard Logic
This section defines the actual dashboard. View the raw text of this topic to look under the hood.
Installation Instructions
Note: You do not need to install anything on the browser to use this add-on. The following instructions are for the administrator who installs the add-on on the TWiki server.
- For an automated installation, run the configure script and follow "Find More Extensions" in the in the Extensions section.
- Or, follow these manual installation steps:
- Download the ZIP file from the Plugins home (see below).
- Unzip
TWikiDashboardAddOn.zip in your twiki installation directory. Content: | File: | Description: | data/TWiki/TWikiDashboardAddOn.txt | Add-on topic | data/TWiki/VarDASHBOARD.txt.txt | DASHBOARD variable documentation topic | data/TWiki/TWikiDashboardImages.txt | Topic with dashboard banner images | lib/TWiki/Contrib/TWikiDashboardAddOn.pm | Add-on Perl module | pub/TWiki/TWikiDashboardAddOn/*.png | Screenshots of dashboards | pub/TWiki/TWikiDashboardImages/*.png | Dashboard banner images |
- Set the ownership of the extracted directories and files to the webserver user.
* %SYSTEMWEB%.TWikiDashboardAddOn variable, documented in %SYSTEMWEB%.VarDASHBOARD:
* Set DASHBOARD = %INCLUDE{ "%SYSTEMWEB%.TWikiDashboardAddOn" section="%section%" %IF{ "'%height{ default="" }%'!=''" then="height=\"%height%\"" }% %IF{ "'%width{ default="" }%'!=''" then="width=\"%width%\"" }% %IF{ "'%ENCODE{ "%image{ default="" }%" type="entity" }%'!=''" then="image=\"%ENCODE{ "%image%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%title{ default="" }%" type="entity" }%'!=''" then="title=\"%ENCODE{ "%title%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%text{ default="" }%" type="entity" }%'!=''" then="text=\"%ENCODE{ "%text%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button1{ default="" }%" type="entity" }%'!=''" then="button1=\"%ENCODE{ "%button1%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button2{ default="" }%" type="entity" }%'!=''" then="button2=\"%ENCODE{ "%button2%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button3{ default="" }%" type="entity" }%'!=''" then="button3=\"%ENCODE{ "%button3%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button4{ default="" }%" type="entity" }%'!=''" then="button4=\"%ENCODE{ "%button4%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button5{ default="" }%" type="entity" }%'!=''" then="button5=\"%ENCODE{ "%button5%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button6{ default="" }%" type="entity" }%'!=''" then="button6=\"%ENCODE{ "%button6%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button7{ default="" }%" type="entity" }%'!=''" then="button7=\"%ENCODE{ "%button7%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button8{ default="" }%" type="entity" }%'!=''" then="button8=\"%ENCODE{ "%button8%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%style{ default="" }%" type="entity" }%'!=''" then="style=\"%style%\"" }% %IF{ "'%ENCODE{ "%titlestyle{ default="" }%" type="entity" }%'!=''" then="titlestyle=\"%titlestyle%\"" }% %IF{ "'%ENCODE{ "%textstyle{ default="" }%" type="entity" }%'!=''" then="textstyle=\"%textstyle%\"" }% %IF{ "'%ENCODE{ "%contentstyle{ default="" }%" type="entity" }%'!=''" then="contentstyle=\"%contentstyle%\"" }% }%
- Test if the installation was successful:
- See if example above work
Add-On Info
- Set SHORTDESCRIPTION = Create professional dashboards for intranet home, teams, knowledge bases and more
| 2018-07-06: |
TWikibug:Item7841 : Copyright update to 2018 : Copyright update to 2018 |
| 2016-01-09: |
TWikibug:Item7708 : Copyright update to 2016 : Copyright update to 2016 |
| 2014-04-11: |
TWikibug:Item7371 : Document that TWiki links in title and button parameters require Web.TopicName notation : Document that TWiki links in title and button parameters require Web.TopicName notation |
| 2014-01-08: |
TWikibug:Item7406 : New title and titlestyle parameters for banner section : New title and titlestyle parameters for banner section |
| 2013-08-15: |
TWikibug:Item7154 : Updated nasa-airfield.jpg : Updated nasa-airfield.jpg |
| 2013-07-15: |
TWikibug:Item7154 : Add a new banner image by Blackstation : Add a new banner image by Blackstation |
| 2013-04-06: |
TWikibug:Item7154 : Add 13 new banner images by Peter Thoeny, 1 by Google : Add 13 new banner images by Peter Thoeny, 1 by Google |
| 2013-04-22: |
TWikibug:Item7151 : Change CALC to CALCULATE in image library : Change CALC to CALCULATE in image library |
| 2013-04-06: |
TWikibug:Item7154 : Add 9 new banner images by Jeffrey Pang, Peter Thoeny, Romain Guy, Steve Dunleavy : Add 9 new banner images by Jeffrey Pang, Peter Thoeny, Romain Guy, Steve Dunleavy |
| 2013-02-13: |
TWikibug:Item7041 : Add 5 new banner images by Joi Ito, Jon Brack : Add 5 new banner images by Joi Ito, Jon Brack |
| 2013-02-04: |
TWikibug:Item7041 : Add 3 new banner images by Cindy Cornett Seigle, Danny Hope, Zsolt Andrasi : Add 3 new banner images by Cindy Cornett Seigle, Danny Hope, Zsolt Andrasi |
| 2013-02-01: |
TWikibug:Item7041 : Add 9 new banner images by Dan Tentler, Jake Rome, Jim Crossley, Juhan Sonin, Matteo Leoni, Paul Downey, Steve Bowbrick, Tom Woodward : Add 9 new banner images by Dan Tentler, Jake Rome, Jim Crossley, Juhan Sonin, Matteo Leoni, Paul Downey, Steve Bowbrick, Tom Woodward |
| 2013-01-31: |
TWikibug:Item7091 : Use TWISTY in installation instructions and change history : Use TWISTY in installation instructions and change history |
| 2013-01-31: |
TWikibug:Item7041 : Add 8 new banner images by Peter Thoeny : Add 8 new banner images by Peter Thoeny |
| 2013-01-06: |
TWikibug:Item7041 : Add 4 new banner images by David Yu, Joi Ito : Add 4 new banner images by David Yu, Joi Ito |
| 2012-12-28: |
TWikibug:Item7041 : Add 7 new banner images by David Yu, ETH Zurich, Peter Thoeny : Add 7 new banner images by David Yu, ETH Zurich, Peter Thoeny |
| 2012-12-04: |
TWikibug:Item7041 : Add 10 new banner images by CERN : Add 10 new banner images by CERN |
| 2012-11-28: |
TWikibug:Item7041 : Add 12 new banner images by Andreas Schaefer, Angela Ju, David Yu, Jeff Keller, Martin Eckert, NASA, Paulo Ordoveza, Peter Thoeny, Sean Fitzgibbon : Add 12 new banner images by Andreas Schaefer, Angela Ju, David Yu, Jeff Keller, Martin Eckert, NASA, Paulo Ordoveza, Peter Thoeny, Sean Fitzgibbon |
| 2012-11-11: |
TWikibug:Item7020 : Categorize TWiki Variable DASHBOARD : Categorize TWiki Variable DASHBOARD |
| 2012-11-05: |
TWikibug:Item7021 : Add 6 more banner images by David Yu, Diliff, Goro Kosaka, Jens Hausherr, Koppi2, Sbittante : Add 6 more banner images by David Yu, Diliff, Goro Kosaka, Jens Hausherr, Koppi2, Sbittante |
| 2012-10-13: |
TWikibug:Item6972 : Add TWikiDashboardAddOn to core distribution; multiple banner buttons with button1="" button2="" ... : Add TWikiDashboardAddOn to core distribution; multiple banner buttons with button1="" button2="" ... |
| 2012-10-12: |
TWikibug:Item6981 : Add 12 more dashboard banner images : Add 12 more dashboard banner images |
| 2012-10-06: |
TWikibug:Item6954 : Initial version : Initial version |
|






 When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.